Les Tendances Actuelles du Développement Web : Innover pour l’Expérience Utilisateur
Le Monde du Développement Web : Innovation et Créativité
Le développement web est un domaine en constante évolution qui joue un rôle crucial dans la création et la maintenance de sites internet. Avec l’avènement des nouvelles technologies et des tendances numériques, les développeurs web sont constamment sollicités pour repousser les limites de la créativité et de l’innovation.
Les Fondamentaux du Développement Web
Le développement web englobe un large éventail de compétences techniques allant de la conception graphique à la programmation en passant par l’optimisation des performances. Les langages de programmation tels que HTML, CSS, JavaScript, PHP et Python sont essentiels pour créer des sites web interactifs et fonctionnels.
L’Importance de l’Expérience Utilisateur
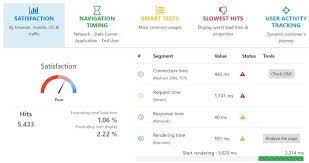
Une bonne conception web ne se limite pas à l’esthétique visuelle, mais vise également à offrir une expérience utilisateur optimale. Les développeurs web doivent tenir compte de l’ergonomie, de la navigation intuitive et de la rapidité du chargement des pages pour garantir la satisfaction des visiteurs.
Les Tendances Actuelles du Développement Web
Avec l’émergence du mobile-first design, du responsive web design et de la progressive web app, les développeurs web doivent s’adapter aux nouveaux standards pour assurer une compatibilité multiplateforme et une accessibilité optimale. De plus, l’intégration de technologies telles que l’intelligence artificielle, le machine learning et la réalité virtuelle ouvre de nouvelles perspectives pour créer des expériences en ligne innovantes.
L’Avenir du Développement Web
Alors que le monde numérique continue d’évoluer à un rythme effréné, le développement web reste au cœur de cette transformation. Les développeurs web sont appelés à rester à jour avec les dernières tendances technologiques et à cultiver leur créativité pour concevoir des solutions numériques qui répondent aux besoins changeants des utilisateurs.
7 Conseils Essentiels pour un Développement Web Réussi
- Utilisez des frameworks comme Bootstrap pour un design responsive.
- Assurez-vous que votre code est valide en utilisant les validateurs HTML et CSS.
- Optimisez vos images pour améliorer le temps de chargement de votre site.
- Sécurisez votre site en utilisant HTTPS et en évitant les failles de sécurité connues.
- Testez régulièrement la compatibilité de votre site sur différents navigateurs et appareils.
- Pensez à l’accessibilité en utilisant des balises sémantiques pour les personnes handicapées.
- Gardez votre code propre et bien organisé pour faciliter la maintenance future.
Utilisez des frameworks comme Bootstrap pour un design responsive.
Pour un design responsive optimal, il est recommandé d’utiliser des frameworks tels que Bootstrap dans le développement web. Bootstrap offre une bibliothèque de composants prédéfinis et un système de grille flexible qui facilitent la création de sites web adaptatifs à différentes tailles d’écrans. En intégrant Bootstrap dans votre projet, vous pouvez garantir une expérience utilisateur cohérente et optimale sur tous les appareils, tout en réduisant le temps de développement grâce à ses fonctionnalités prêtes à l’emploi.
Assurez-vous que votre code est valide en utilisant les validateurs HTML et CSS.
Pour garantir un développement web de qualité, il est essentiel de s’assurer que votre code est valide en utilisant les validateurs HTML et CSS. Ces outils permettent de détecter et de corriger rapidement les erreurs de syntaxe, les balises mal fermées ou les propriétés CSS non reconnues. En validant régulièrement votre code, vous vous assurez que votre site web fonctionne correctement sur différents navigateurs et appareils, tout en respectant les normes et standards du web. Cela contribue à améliorer l’expérience utilisateur et la performance globale de votre site.
Optimisez vos images pour améliorer le temps de chargement de votre site.
Pour améliorer le temps de chargement de votre site web, il est essentiel d’optimiser vos images. En réduisant la taille des fichiers et en choisissant le bon format d’image, vous pouvez significativement réduire le temps nécessaire pour afficher vos pages. L’optimisation des images contribue non seulement à améliorer l’expérience utilisateur en rendant le site plus rapide et réactif, mais aussi à favoriser un meilleur référencement sur les moteurs de recherche.
Sécurisez votre site en utilisant HTTPS et en évitant les failles de sécurité connues.
Pour assurer la sécurité de votre site web, il est essentiel de mettre en place le protocole HTTPS pour chiffrer les échanges de données entre le navigateur des utilisateurs et votre serveur. En outre, il est primordial d’éviter les failles de sécurité connues en appliquant régulièrement des mises à jour de sécurité et en adoptant des bonnes pratiques de développement web. En renforçant la protection de votre site contre les attaques potentielles, vous garantissez la confidentialité et l’intégrité des informations échangées, renforçant ainsi la confiance des utilisateurs dans votre plateforme en ligne.
Testez régulièrement la compatibilité de votre site sur différents navigateurs et appareils.
Il est essentiel de tester régulièrement la compatibilité de votre site web sur une variété de navigateurs et d’appareils pour garantir une expérience utilisateur optimale. En vérifiant la façon dont votre site est affiché et fonctionne sur différents navigateurs tels que Chrome, Firefox, Safari et Edge, ainsi que sur divers appareils mobiles et tablettes, vous vous assurez que tous les visiteurs peuvent accéder à votre contenu de manière cohérente et sans problème technique. Cette pratique permet d’identifier et de corriger rapidement tout problème d’affichage ou de fonctionnalité, assurant ainsi une navigation fluide pour tous les utilisateurs, quel que soit leur dispositif de connexion.
Pensez à l’accessibilité en utilisant des balises sémantiques pour les personnes handicapées.
Lors du développement web, il est essentiel de penser à l’accessibilité pour garantir une expérience inclusive pour tous les utilisateurs, y compris ceux en situation de handicap. En utilisant des balises sémantiques appropriées dans le code HTML, les développeurs peuvent améliorer la compréhension et la navigation des personnes handicapées sur un site web. Ces balises permettent aux lecteurs d’écran et aux technologies d’assistance de interpréter correctement le contenu, offrant ainsi une expérience plus fluide et accessible à tous.
Gardez votre code propre et bien organisé pour faciliter la maintenance future.
Il est essentiel de garder votre code propre et bien organisé lors du développement web afin de faciliter la maintenance future. En structurant votre code de manière logique, en utilisant des commentaires clairs et en suivant les meilleures pratiques de programmation, vous rendrez plus facile la compréhension et la modification ultérieure de votre code. Un code bien organisé permet non seulement d’économiser du temps lors des mises à jour ou des corrections de bugs, mais aussi d’améliorer la collaboration avec d’autres développeurs travaillant sur le même projet.